Navigating the Landscape of Google Maps Typography: A Comprehensive Guide
Related Articles: Navigating the Landscape of Google Maps Typography: A Comprehensive Guide
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Navigating the Landscape of Google Maps Typography: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Navigating the Landscape of Google Maps Typography: A Comprehensive Guide

Google Maps, a ubiquitous tool for navigation and exploration, goes beyond its primary function of guiding users through physical spaces. The platform also employs a sophisticated visual language, with typography playing a crucial role in its user experience. Understanding the fonts used on Google Maps reveals a deliberate design philosophy that prioritizes readability, accessibility, and a seamless user experience.
The Importance of Typography in Google Maps
Typography, the art and technique of designing and arranging type, holds immense significance in the digital landscape. It is not merely about aesthetics; it directly impacts how users interact with information. In the context of Google Maps, typography plays a critical role in:
- Clarity and Readability: Maps are information-dense environments, and typography ensures that crucial data like street names, points of interest, and directions are presented clearly and legibly.
- Accessibility: The choice of fonts must cater to a diverse user base, including individuals with visual impairments. Fonts with good contrast, appropriate weight, and clear letterforms enhance accessibility.
- Visual Hierarchy: Typography helps organize information and establish a visual hierarchy. Different font sizes, weights, and styles are used to highlight key information, making the map easier to understand.
- Brand Identity: The chosen fonts contribute to the overall brand identity of Google Maps, conveying a sense of professionalism, modernity, and user-friendliness.
Understanding Google Maps Fonts
Google Maps utilizes a diverse font family, carefully chosen for its specific characteristics and functionalities. While the exact font names might not be readily apparent to users, they are meticulously selected to enhance the user experience.
1. Roboto: This sans-serif typeface, designed by Christian Robertson, serves as the primary font across Google Maps. Its clean, modern aesthetic and high legibility make it ideal for displaying text on various screen sizes and resolutions. Roboto’s versatility allows it to adapt to different contexts within the map interface, from displaying street names to providing information about points of interest.
2. Noto: Google’s extensive font family, Noto, is designed to support a wide range of languages and scripts. Its inclusion in Google Maps ensures that users globally can access information in their native languages, promoting inclusivity and accessibility. Noto’s diverse character set and consistent design across different scripts contribute to a cohesive and globally relevant user experience.
3. Google Sans: This sans-serif typeface, developed by Google, is a newer addition to the Google Maps font family. It features a bold, contemporary design, often used for headlines and branding elements. Google Sans adds a touch of dynamism and modernity to the map interface, complementing the existing font family while maintaining a consistent visual identity.
4. Other Fonts: In addition to these primary fonts, Google Maps occasionally employs other typefaces for specific purposes. For instance, a decorative font might be used for branding elements or to highlight special promotions. These secondary fonts are carefully chosen to maintain consistency with the overall design language and avoid disrupting the user experience.
The Evolution of Google Maps Typography
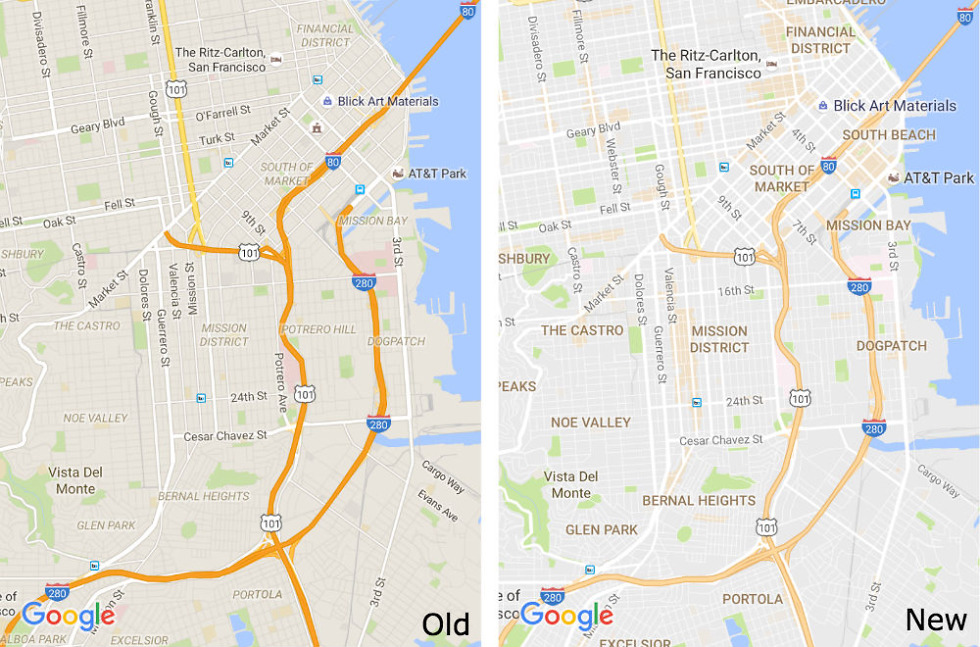
Google Maps’ typography has evolved over the years, reflecting advancements in design principles and user needs. Early versions of the platform relied on simpler font choices, but as the platform grew in complexity and functionality, so did its typography.
- Increased Readability: Focus on readability has been a consistent theme in Google Maps’ typography evolution. The transition from older, less legible fonts to more modern, easily recognizable typefaces has significantly improved the user experience.
- Accessibility Improvements: Google has consistently incorporated accessibility features into its typography choices. By adopting fonts with high contrast ratios and ensuring proper letter spacing, the platform ensures that users with visual impairments can access map information effectively.
- Brand Consistency: As Google Maps has expanded its offerings and integrated with other Google services, its typography has evolved to reflect a cohesive brand identity across platforms. The adoption of the Roboto and Google Sans font families ensures a consistent visual experience for users across different Google products.
FAQs about Google Maps Fonts
1. Why does Google Maps use different fonts?
Google Maps uses different fonts to create visual hierarchy and improve readability. Fonts with varying weights, sizes, and styles help users quickly identify important information, such as street names, directions, and points of interest.
2. Are the fonts used on Google Maps accessible?
Yes, Google Maps prioritizes accessibility in its typography choices. Fonts with high contrast, clear letterforms, and sufficient spacing are used to ensure that users with visual impairments can navigate the map interface effectively.
3. Can I change the fonts on Google Maps?
Currently, there is no option for users to customize the fonts used on Google Maps. The platform’s typography is designed to ensure a consistent and optimal user experience across all devices and operating systems.
4. How does Google choose the fonts for Google Maps?
Google’s font selection process involves a careful consideration of readability, accessibility, and brand identity. The chosen fonts must be legible across various screen sizes and resolutions, cater to a diverse user base, and align with Google Maps’ overall design aesthetic.
5. What are the future trends in Google Maps typography?
Future trends in Google Maps typography likely involve further advancements in accessibility, personalization, and the integration of new technologies. Expect to see more dynamic and responsive typography that adapts to different user preferences and devices.
Tips for Optimizing Typography on Your Own Maps
While users cannot directly modify Google Maps fonts, those creating their own maps can leverage these principles to enhance their designs:
- Choose Legible Fonts: Opt for fonts with clear letterforms, sufficient spacing, and good contrast. Sans-serif fonts are generally considered more legible for digital displays.
- Establish Visual Hierarchy: Use different font sizes, weights, and styles to highlight key information and create a clear visual hierarchy.
- Consider Accessibility: Select fonts with high contrast ratios and ensure that the font size is appropriate for users with visual impairments.
- Maintain Consistency: Use a consistent font family throughout your map to create a cohesive and professional look.
- Test and Iterate: Test your map design with various users to gather feedback and refine your typography choices.
Conclusion
Google Maps’ typography is a testament to the platform’s commitment to user experience and accessibility. By carefully choosing fonts that prioritize readability, inclusivity, and brand identity, Google Maps ensures that users can navigate and explore the world with ease. As technology evolves, we can expect further advancements in Google Maps typography, pushing the boundaries of visual communication and user experience.



![[Infographic] A Quick & Comprehensive Typography Guide](https://assets.designhill.com/design-blog/wp-content/uploads/2015/01/Typography-Guide.jpg)




Closure
Thus, we hope this article has provided valuable insights into Navigating the Landscape of Google Maps Typography: A Comprehensive Guide. We appreciate your attention to our article. See you in our next article!